CSS(Cascading Style Sheets)는 HTML 요소의 스타일을 지정하는 데 사용됩니다. 그중에서도 '선택자(Selector)'는 특정 요소를 선택하고 스타일을 적용하는 핵심적인 역할을 합니다. 이번 포스팅에서는 CSS 선택자의 개념과 다양한 유형, 그리고 초보자도 따라할 수 있는 예제를 통해 쉽게 이해할 수 있도록 안내해드리겠습니다.

목차
CSS 선택자란?
CSS 선택자는 HTML 문서의 특정 요소를 선택하여 스타일을 적용하는 데 사용됩니다. 선택자는 웹 페이지의 특정 요소를 식별하거나 그룹화하며, 스타일 적용 범위를 명확히 정의합니다. CSS 선택자는 웹 디자인의 유연성을 높이는 데 중요한 도구입니다.
예를 들어, HTML 문서에서 모든 <p> 태그에 색상을 지정하고 싶다면, CSS 선택자를 사용하여 아래와 같이 설정할 수 있습니다:
p {
color: blue;
}
위 코드는 모든 <p> 요소를 선택하여 텍스트 색상을 파란색으로 변경합니다.
주요 CSS 선택자 유형
1. 전체 선택자(*)
전체 선택자는 문서 내의 모든 요소를 선택합니다. 예를 들어:
* {
margin: 0;
padding: 0;
}위 코드는 페이지의 모든 요소에서 기본 여백과 패딩을 제거합니다.
2. 요소 선택자
요소 선택자는 특정 HTML 태그를 선택합니다. 예:
h1 {
font-size: 2em;
color: darkgreen;
}이 코드는 모든 <h1> 요소에 스타일을 적용합니다.
3. 클래스 선택자(.)
클래스 선택자는 HTML 요소에 class 속성을 부여하여 그룹화된 스타일을 적용합니다.
HTML:
<div class="highlight">강조 텍스트</div>CSS:
.highlight {
background-color: yellow;
}위 코드는 클래스가 highlight인 모든 요소에 노란색 배경을 적용합니다.
4. ID 선택자(#)
ID 선택자는 문서 내에서 고유한 요소에 스타일을 적용합니다.
HTML:
<div id="header">헤더</div>CSS:
#header {
font-size: 24px;
font-weight: bold;
}
5. 그룹 선택자
여러 요소에 동일한 스타일을 적용하려면 그룹 선택자를 사용합니다.
h1, h2, h3 {
font-family: 'Arial', sans-serif;
}
6. 자식 선택자(>)
직계 자식 요소만 선택합니다.
HTML:
<div class="container">
<p>텍스트 1</p>
<span>텍스트 2</span>
</div>CSS:
.container > p {
color: red;
}
7. 후손 선택자(공백)
후손 선택자는 특정 요소의 모든 하위 요소를 선택합니다.
.container p {
color: blue;
}
CSS 선택자를 활용한 실전 예제
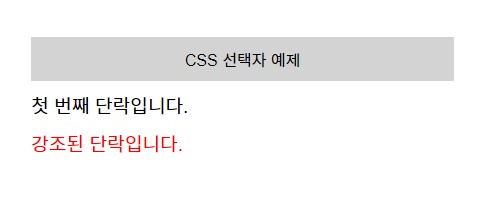
아래는 다양한 CSS 선택자를 활용한 간단한 HTML 예제입니다:
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS 선택자 예제</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
font-family: 'Arial', sans-serif;
}
#header {
background-color: lightgray;
padding: 10px;
text-align: center;
}
.highlight {
color: red;
}
p {
margin: 10px 0;
}
.container > p {
font-size: 1.2em;
}
</style>
</head>
<body>
<div id="header">CSS 선택자 예제</div>
<div class="container">
<p>첫 번째 단락입니다.</p>
<p class="highlight">강조된 단락입니다.</p>
</div>
</body>
</html>
위 코드를 실행하면, 각 CSS 선택자가 HTML 요소에 어떻게 스타일을 적용하는지 직접 확인할 수 있습니다.

CSS 선택자는 웹 디자인에서 필수적인 도구로, HTML 요소를 자유롭게 스타일링할 수 있는 강력한 기능을 제공합니다. 이번 포스팅을 통해 선택자의 기본 개념과 다양한 활용법을 익혔다면, 직접 코드를 작성하며 더 많은 경험을 쌓아보세요.
추천글
CSS float 정렬 가운데 가로 세로 중앙 속성 사용 방법
웹 페이지를 디자인할 때 각 요소를 정확하게 flat 정렬을 하는 것은 매우 중요합니다. 특히, 가로 및 세로 방향 모두에서 요소를 중앙에 배치하면 사용자에게 균형 잡힌 레이아웃을 제공합니다.
findview.tistory.com
'웹개발 > CSS' 카테고리의 다른 글
| CSS float 정렬 가운데 가로 세로 중앙 속성 사용 방법 (0) | 2025.01.17 |
|---|